Nüüd soodushinnaga
-20%

Kivi värvus:


More gemstone colors
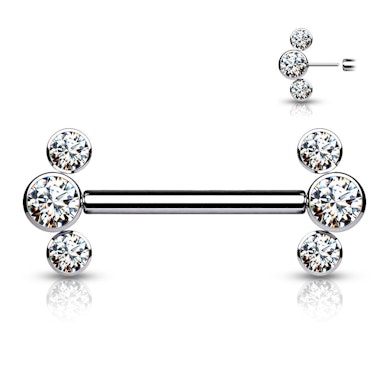
Keermeta nibuneet koos 3 ääristatud kivikesega mõlemas otsas
€17.52€21.90
Me oleme väga rõõmsad, et sa oled siin! Kas see on sul esimene kord kui shoppad Bodymod'is? Võta meiega ühendust ükskõik millal, meie klenditugi on alati valmis sind aitama.
Et tuua sinuni parim võimalik kasutajakogemus, täiustada meie veebipoodi ja näidata sulle ainult neid asju, mis sulle huvi pakuvad, kasutame me küpsiseid. Veebileht ei toimi korralikult ilma nende küpsisteta. Me tahame rõhhutada, et meile on väga oluline sinu privaatsus ja sa jääd veebilehel sirvides anonüümseks. Kui sa esitad tellimuse, siis sinu iskuinfot käsitletakse hoolega.
Kui sa soovid küpsistest rohkem teada saada või nende seadeid muuta, vaata siia.